(Back to the Hub)
In this section, I invite readers to engage the autoethnographic webtext drafts, invention narratives, and icon-codes discussed in this dissertation's chapters. This section is meant to be explored rather than read in a linear sense; webtexts are still a relatively unfamiliar mode of scholarship to current academic culture, and it is my hope that the opportunity to interact with these drafts firsthand will help to contextualize the dissertation's formal chapter discussions.
To guide the reader's explorations, I highlight the Case Study Hub's main structural features, which differ somewhat from the rest of the project. The hub's landing page presents three boxes labeled with the three autoethnographic webtexts' titles: "Dancing Across Media", "Religion Remediated", and "The Magpie's Nest."

Figure 1: Case Study Hub landing page.
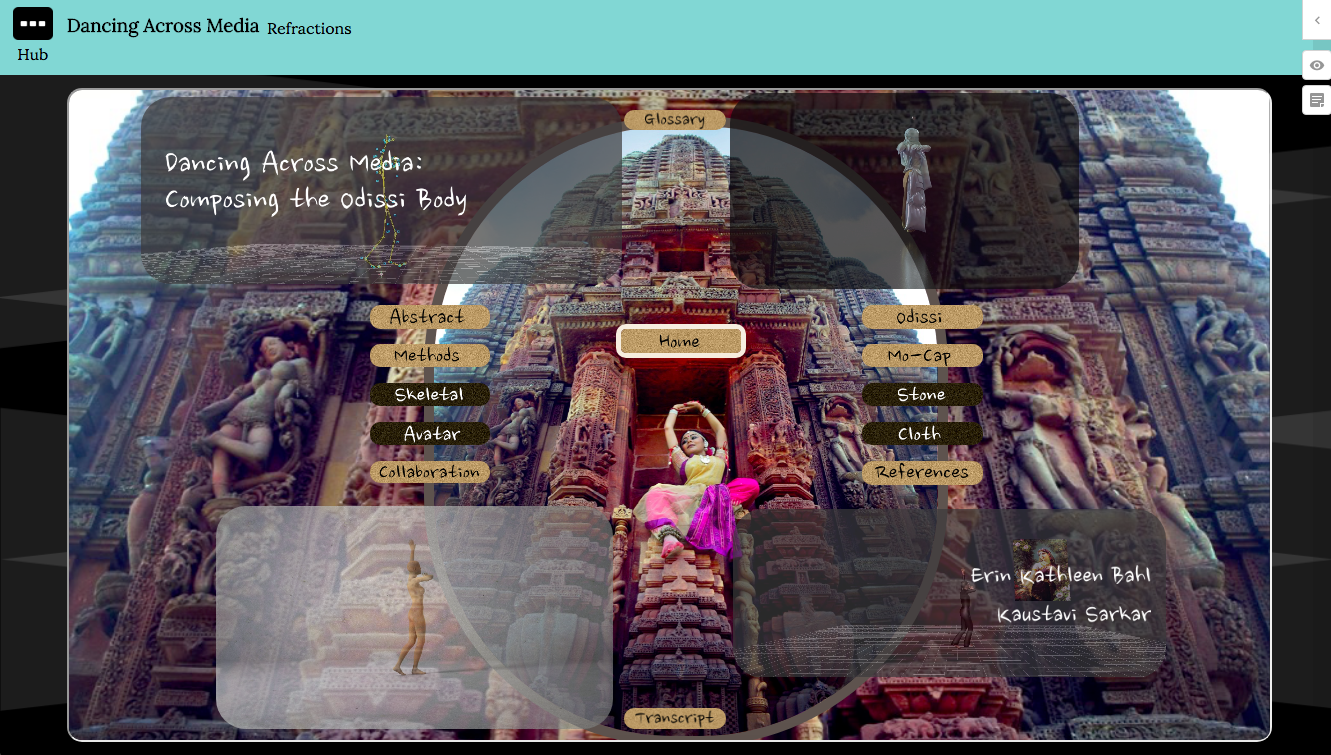
Clicking a box leads to the homepage of the respective webtext's most recent draft at the time of writing. This fully functional draft is embedded in the dissertation interface and be explored as you would any other website. I encourage the reader to spend some time clicking through the project in its "final" form to get a sense of its structure and various components.

Figure 2: Example autoethnographic webtext final draft.
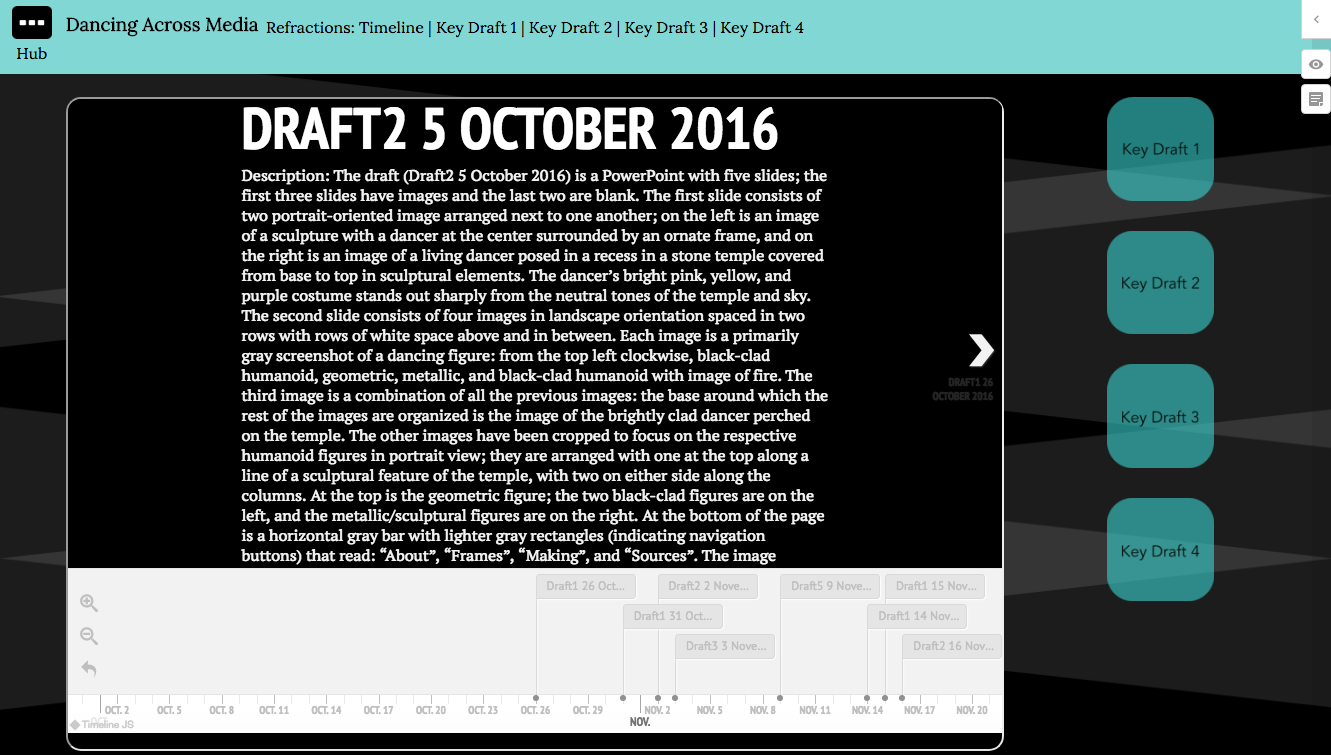
After spending some time with the project's "final" form, I then invite the reader to go "behind the scenes" of the drafting process to see how this webtext's inscape, or unique argument-performing design, has changed over time from beginning to end. Clicking on "Refractions" in the top left corner leads to a new page with a different set of navigation options. Across the navigation bar at the top are now sections labeled "Timeline", "Key Draft 1", "Key Draft 2", "Key Draft 3", and "Key Draft 4." At the center of the page is a large black and white embedded timeline, and along the right are boxes likewise labeled with the titles of each key draft.

Figure 3: Example timeline page.
This page now gives the reader several options for exploring how the webtext's inscape changes over time. Clicking through the timeline with the box's left or right arrows, the reader can move through a set of textual descriptions labeled by date and draft. Each slide describes changes in design across each webtext draft from first mockup to final draft. This slides are purely descriptive accounts and do not give any narrative context or reason for the changes described.
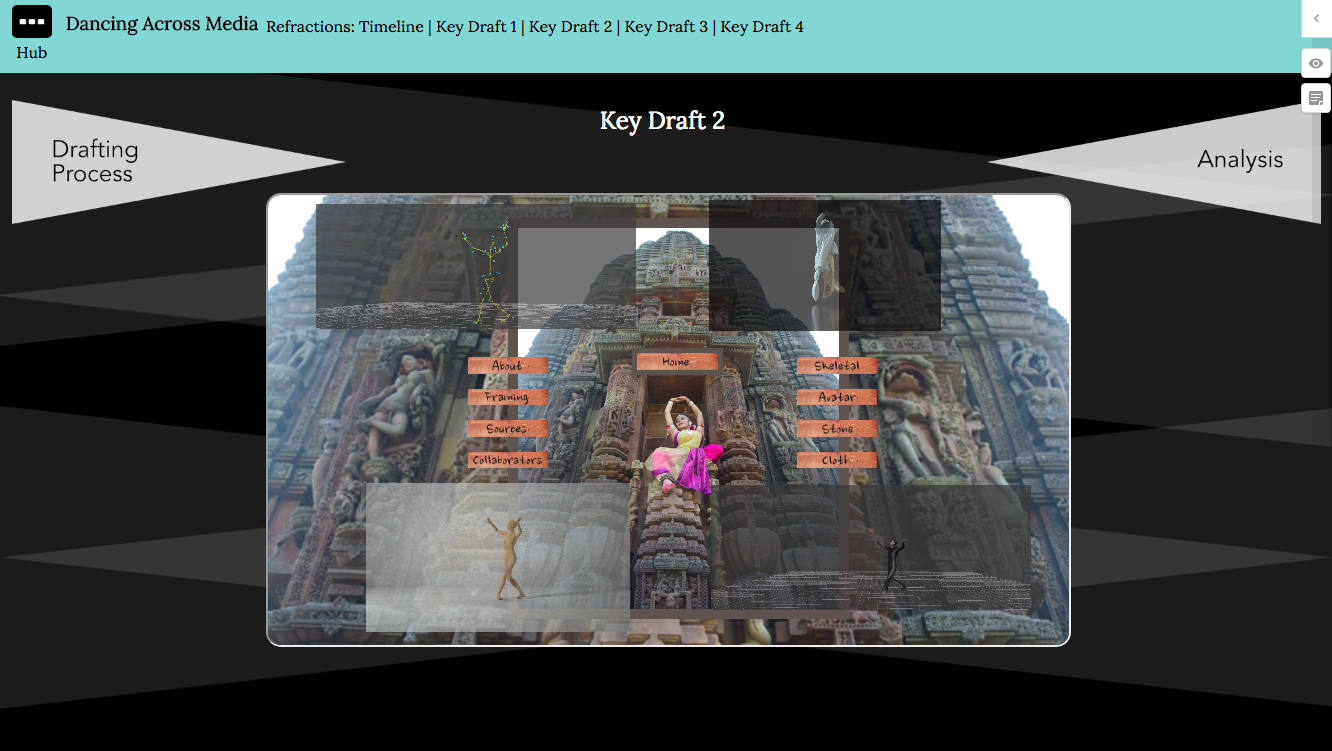
To zoom in on this descriptive data, I have selected four key drafts from each webtext project. (I give my rationale for selecting each draft in Chapter 3.) Clicking on each key draft leads to a section with the draft itself at the center. This fully functional draft is embedded in the disseration interface and may be explored like any other website, Google Doc, or Google Slides.

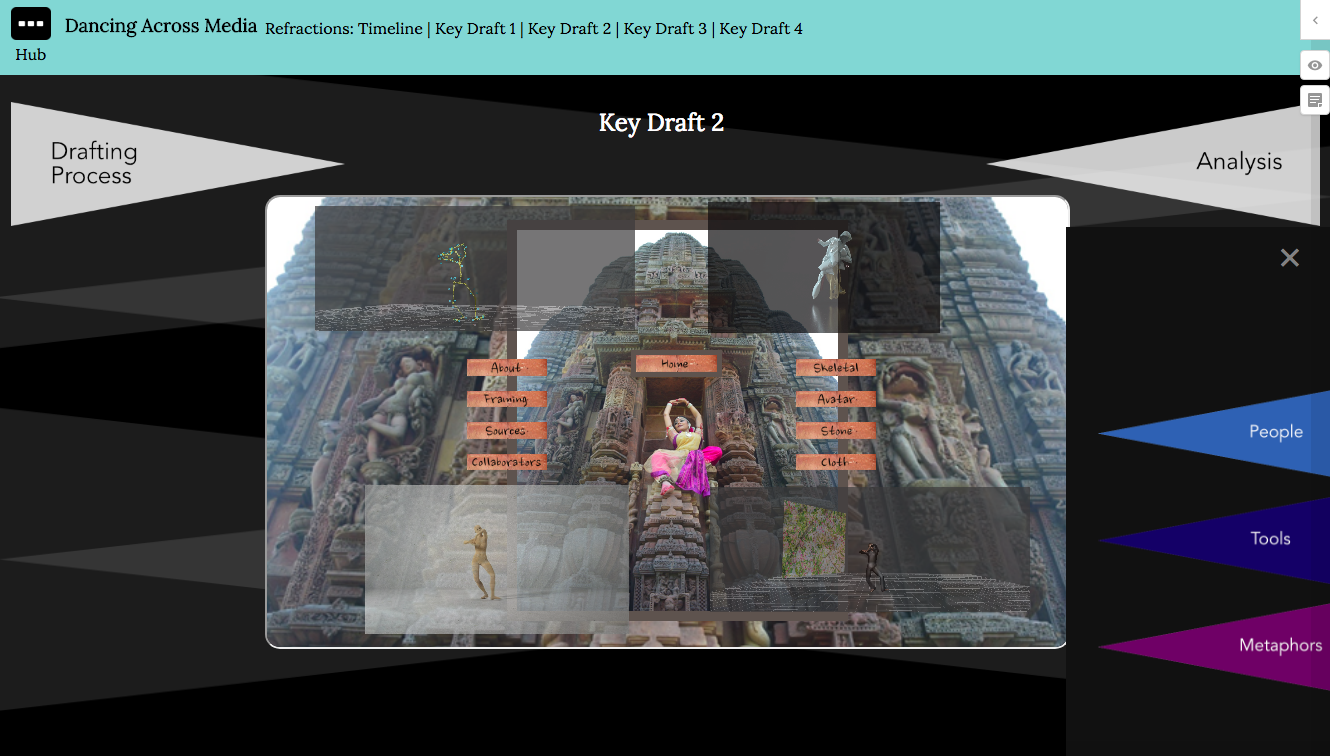
Figure 4: Example key draft page.
Several additional materials are included to contextualize the key draft. On the left is an arrow labeled "Drafting Process"; clicking on this arrow will launch the autoethnographic reflection narrative describing the design decisions behind that particular draft.

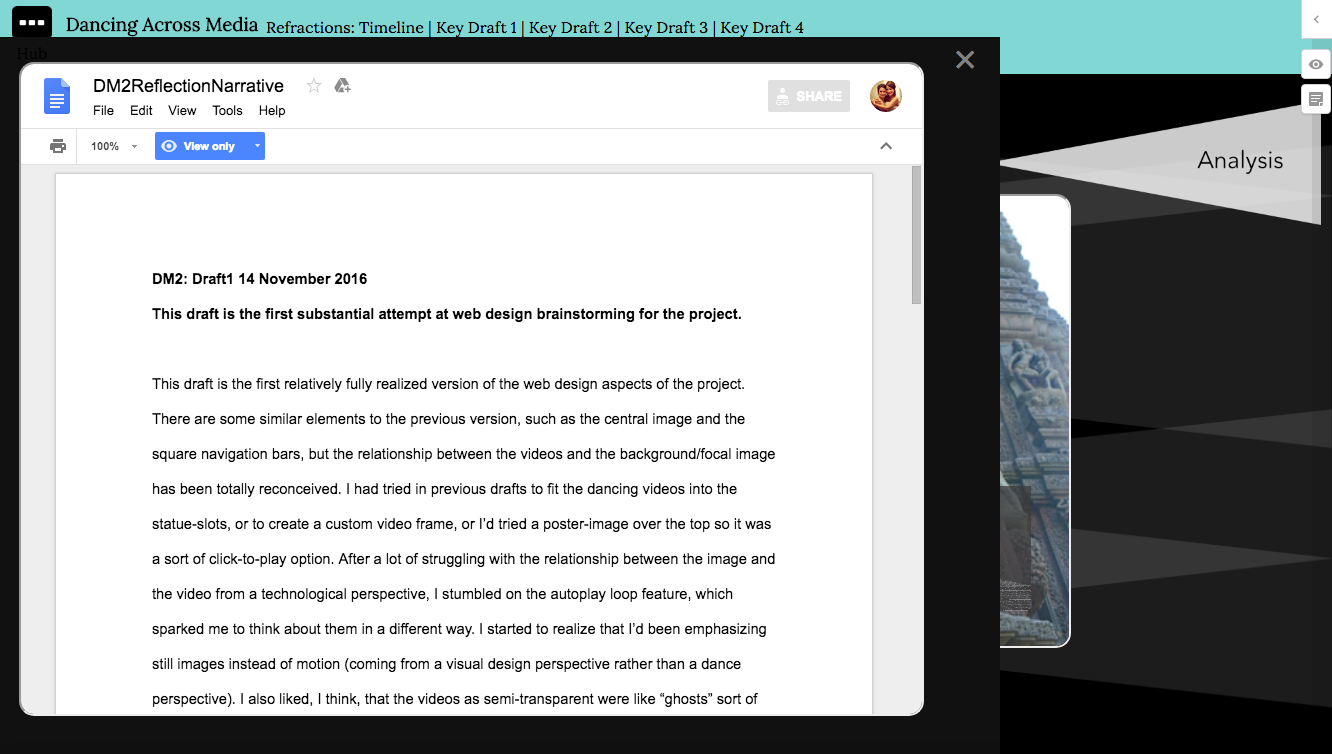
Figure 5: Example reflection narrative popup.
On the right is an arrow labeled "Analysis"; clicking on this arrow will launch a pop-up menu with options to view "People", "Tools", or "Metaphors" (depending on the influences most relevant to that particular draft; some sections do not include all three influences).

Figure 6: Example icon-code menu.
Clicking on "People", "Tools", or "Metaphors" in this navigation section will launch an image presenting the icon-code triads as they apply to that particular key draft. The caption below each image verbally describes the influences each icon-code triad represents. (My approach to creating these reflection narratives and icon-codes is likewise described in Chapter 3.)

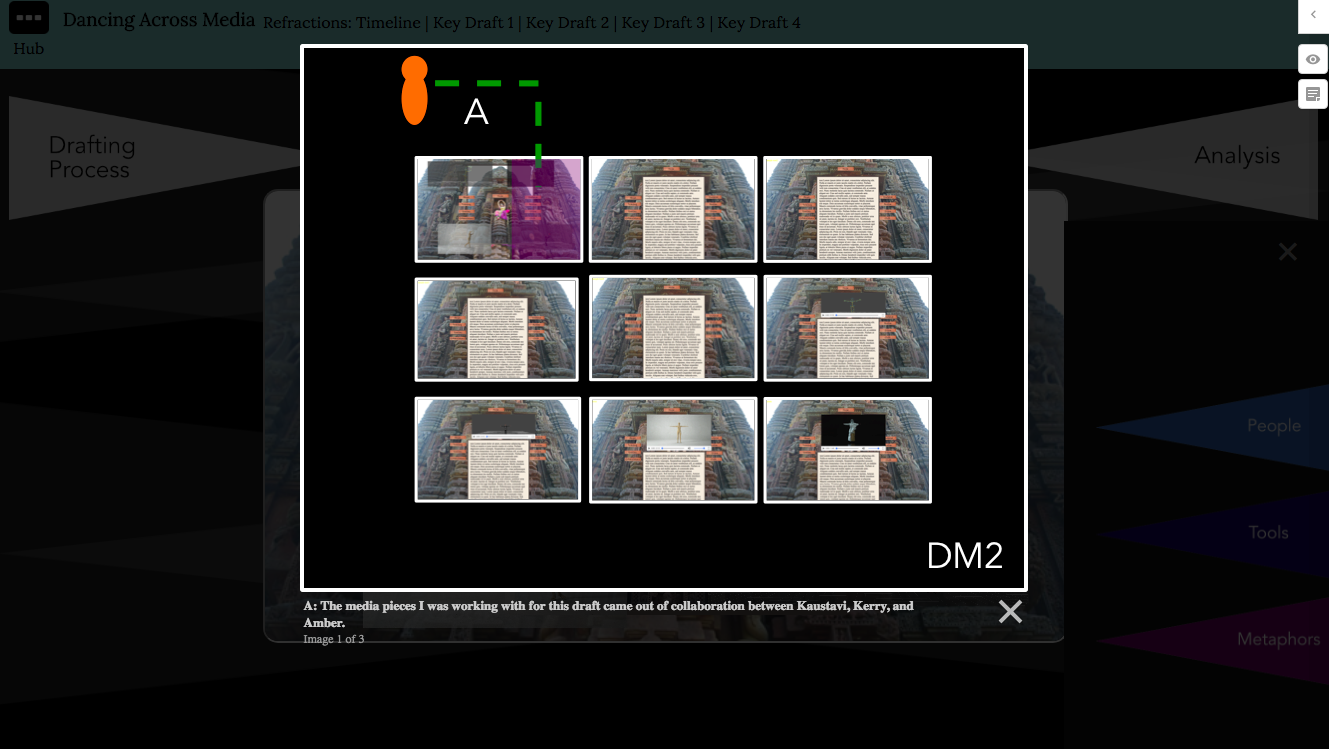
Figure 7: Example icon-code popup.
I include links back to each of these key drafts as they come up in each chapters' discussion section; I encourage the reader to move back and forth between the case study hub and the chapters, between the curated data and my analytical discussion. In keeping with the argument throughout the dissertation as a whole, these design elements are intended not as additional bells and whistles, but rather as key components of my overall analytic engagement with my data. I seek to make this analytical process transparent by offering the reader a guided path through this data and inviting them to experience it for themselves.
At the time of writing, the final version of "The Magpie's Nest" is published in Computers and Composition Online and is available at http://cconlinejournal.org/BahlReviewEssayWeb/. "Dancing Across Media" is currently under review at Kairos: A Journal of Rhetoric, Technology, and Pedagogy, and "Religion, Remediated" is currently under review as part of the edited collection The Archive as Classroom (ed. Comer, Harker, and McCorkle) at Computers and Composition Digital Press. All editors have given their permission to include these draft materials; pending review decisions, I encourage the reader to visit these journals to view the final versions of the project when they are available.
At the time of writing, the final web interface for "Religion, Remediated" is an unpublished template consistent with the collection as a whole, which I did not design and which remains in progress. I therefore chose to present the final submitted essay document and media files as the project's "final" version in the case study hub. Although the design for "Religion, Remediated" as presented here is less complete than the other two autoethnographic webtexts, the incomplete designs included in the key drafts remain interesting in-progress examples of a composer working to invent a webtext's design without knowing what form the project would ultimately take within the collection as a whole.